
You would code it like this:

Always host all of your images on your server and use absolute paths that point back to your server.

Images and hyperlinks don't use absolute pathsĪbsolute paths for images and files include your server information in addition to the file name so outside applications can find and access the file. To avoid this, upload and host all images on a public server so that they display correctly in your email or use the content studio to upload images and host them in Mailchimp. If you work on a staging server or network drive, the general public won't have access to those servers, and images will appear broken. Images hosted on a local or private server If most of your email content is included in a single graphic, add text to the footer area-like your unsubscribe link, physical address, and permission reminder-to help balance out the text-to-image ratio. However, all spam filters use different criteria for what is a healthy balance of graphics and text.

As a general guideline, we recommend a ratio of 80% text to 20% images in an email. Most email programs block automatic image downloads by default, which could cause your recipients to delete your email or even mark it as spam.

Images, links, and graphics Your HTML email is one giant graphic
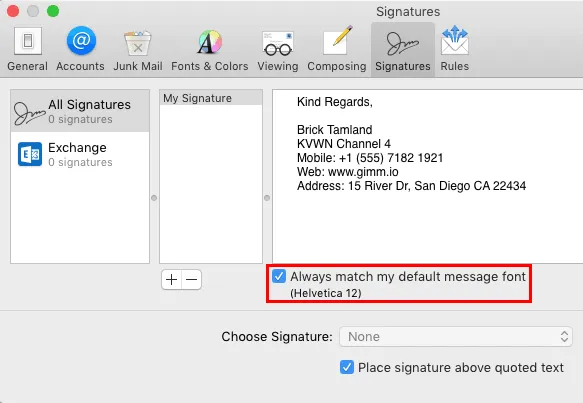
#Make fonts larger for mac email incoming how to#
In this article, you'll learn some common HTML coding errors and how to avoid them. If you'd like to code your own HTML email template, rather than use one of our pre-designed template options, there are a few things to keep in mind when you create your content.


 0 kommentar(er)
0 kommentar(er)
